BlendIt
App Interface Design
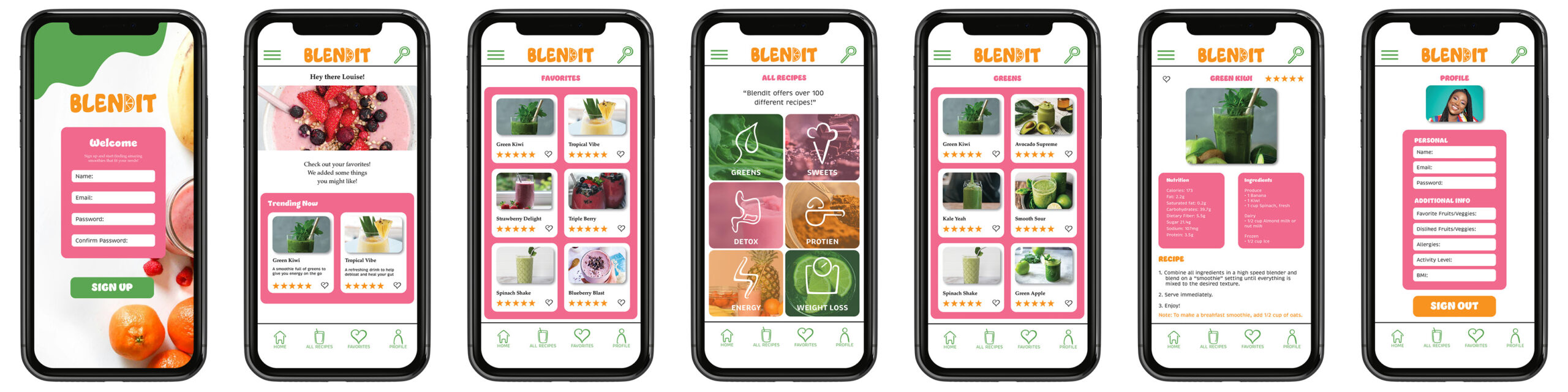
BlendIt is a fictional smoothie app that connects users to smoothie recipes that fit the user’s preferences and dietary needs. There are 11 icons throughout the app to create an effective UX/UX structure pathway. These icons are: search, all recipes, home, favorites, profile, greens, protein, sweets, weight loss, energy, and detox. The icons are designed with smooth and curvy lines that represent smoothies. The colors (green, pink, and orange) throughout the app are vibrant and eye-catching. This creates a feel that aligns with fruit and health which are key values within the app. The fonts, Jumble, Palatino, and Brevia are beneficial because Jumble is very smooth and curvy therefore, good for the logotype and headings. Palatino is a simple serif font that is beneficial as subheadings and a portion of the body copy. Brevia is a light and calm sans-serif choice that did not compete with Jumble or Palatino. It is also simplistic, making it effective when reading labels. The use of additional shapes, curvy lines, and rounded edges help to create contrast and guide the eye through the design.
Final Design
Interface Design